Šéfka náborové agentury Jakht, Maria Polikarpova, sdílí své postřehy: měl by každý designér umět programovat a co tyto znalosti dávají?
Nejprve si ujasněme, že mluvíme o „ortodoxních“ digitálních designérech (web, hra, rozhraní). Pro ty designéry, kteří o prázdninách dělají webové projekty, je schopnost kódovat nevyužitou dovedností, která leží ve skříni a časem mizí a stává se toxickou, protože není správně aktualizována.
Musíte také pochopit, že je rok 2014. To znamená, že za prvé se rozrostl průmysl, což, jak víme, obvykle vede k dělbě práce. Za druhé, návrháři, kterým je nyní 20 let, se narodili v roce 1994. Nenašli například LiveJournal, kde bylo možné vložit obrázek do příspěvku a odstranit jej pod řezem pouze pomocí HTML. A nezachytili jsme módu flashových webů, jejichž tvorba byla pro ty, kteří Action Script neznali, obtížná. Dokonce i školní kurikulum informatiky ovlivnilo schopnost mladých designérů kódovat: Turbo Pascal a Visual Basic, které se stále vyučují, je již těžké brát vážně, ale i jejich studium muselo uvolnit prostor k tomu, aby naučili školáky používat Word, Excel , 1C, databáze a CorelDraw. Dnes, abyste se dostali k webdesignu, nemusíte projít sedmi kruhy pekla.
Obsah
- Spusťte reklamu a získejte 100% cashback
- Životní cyklus vývoje webového rozhraní: od návrhu po vzhled
- Tvorba grafického návrhu layoutu
- HTML kódování
- Kaskádové šablony stylů CSS
- JavaScript
- Potřebuje webdesignér znát kódování?
- Výhody znalosti základního kódování
- Závěr
Spusťte reklamu a získejte 100% cashback
Řekněte nám o svém podnikání pomocí MegaFon Target.
Najděte své klienty na základě desítek charakteristik, posílejte SMS, MMS, zprávy Viber a získejte cashback na další propagaci.
Jediný skutečný racionální důvod, který by webdesignéra přiměl ke kódování, je úspora peněz. No a je tu i extrémní míra introverze, ve které komunikace s vývojářem přináší bolest a utrpení.
Starší a jednoduše pokročilí specialisté, kteří umí a umí víc, než se od nich vyžaduje, mohou vyhrát ve dvou případech:
- Pokud pracují ve startupu nebo velmi malé firmě;
- Pokud jsou na volné noze pro sebe, aniž by měli další zdroje na rozvoj.
Když taková potřeba není, proč potřebuje designér technické znalosti? Faktem je, že programování a umět programovat jsou dvě různé věci. Nikdo vás do toho nenutí, ale musíte to vědět. Znalost základů programování, jazyků a technologií pro webdesignéra by neměla být volitelná a zde jsou důvody.
1. Kariérní bonus: zvyšuje náklady a konkurenceschopnost. Přibližně 80 % návrhů volných míst, které prošly náboráři společnosti Jacht, vyžaduje schopnost psát rozvržení.
2. Profesionální bonus: přechod do nové evoluční fáze, získání zcela odlišného přístupu k práci a porozumění vaší profesi.
3. Společný jazyk s vývojářem usnadňuje implementaci projektu (můžete například nastavit animaci náběhu, aniž byste mávali rukama ve vzduchu) a odstraňuje fráze jako „to nejde“.
4. Existuje pochopení toho, jak urychlit práci na projektu, zlepšit práci prvků, zrychlit web atd.
5. Nový způsob pro nápady: Otevírá se nový úžasný svět možností založený pouze na technologii: pohled na práci jiných lidí se stává zajímavějším a inspirace nepochází pouze z obrázku.
6. Nezávislost. Pokud chcete, můžete být soběstační: dělat skvělé padělky, propagovat se a v případě potřeby si rychle vytvořit vlastní portfolio nebo stránku, když potřebujete prodat MacBook nebo pronajmout byt.
7. Hloubka pochopení procesu. Při práci můžete snadno načrtnout prototyp a získat ucelenější obrázek než statická maketa.
Obecně platí, že průměrným životním minimem designéra je znalost HTML a CSS, a co k „dobrému“ nedosahuje, je JavaScript, který byl mimochodem vytvořen přímo pro webdesignery. Ale „správný“ designér má představu o architektuře všech moderních programovacích jazyků a rozumí tomu, co je nejlepší použít a kde. Je dobré znát AJAX, jQuery a datové modely.
Hlavním cílem toho všeho je vysoce kvalitní výrobek vyrobený včas, vhodný pro život. To znamená, že návrhář by měl přemýšlet o váze stránky, škálovacím algoritmu, očekávaném zatížení serveru, kompatibilitě mezi prohlížeči atd., než přijde fáze programování, aby se snížil počet iterací a programátorovi usnadnil práci. Další dobrá otázka zní: měl by programátor rozumět designu a usnadnit návrháři práci?
Přeměna vzhledu webu na plnohodnotnou funkční webovou stránku je poměrně dlouhý a pečlivý proces. Nejdůležitější roli v něm hraje kód, s jehož pomocí je hotový návrh převeden do pracovního návrhu. Ale Měl by webový designér vědět, jak jeho kreativní práce ožívá? V IT průmyslu jde o poměrně kontroverzní problém. Někteří odborníci se domnívají, že to není vůbec nutné, jiní, že je to prostě nutné. Pokusme se zjistit, které z těchto tvrzení je pravdivé a jak spolu souvisí web design a kódování.
Životní cyklus vývoje webového rozhraní: od návrhu po vzhled
Každý, kdo pracuje v oblasti designu, chápe, že vytvořením webového layoutu vývoj webových stránek nekončí. Proces se skládá z mnoha fází, ve kterém jsou různí specialisté zodpovědní za konkrétní úkoly a do určité míry se vzájemně ovlivňují. V důsledku této interakce vznikají webové stránky tak, jak je vidí běžný uživatel: s určitou strukturou, textem, obrázky a dalšími grafickými objekty. Chcete-li podrobněji představit celkový obrázek a pochopit, co je kódování, pojďme stručně projít fázemi od návrhu po rozložení.
Tvorba grafického návrhu layoutu
Všechno to začíná designér obdrží technické zadání, které nastiňuje požadavky na design budoucího webu. Na základě obdržené žádosti určí optimální styl, promyslí barevnost a uspořádání bloků a nakreslí grafické prvky. Po dokončení je dispozice odsouhlasena zákazníkem a předána dispozičnímu projektantovi.

Začíná fáze vývoje frontendu – ta část programování, kde se používají technologie jako HTML, CSS, JavaScript. A to je koncept, který je úzce spjat s webdesignem. V této fázi je napsán kód nezbytný pro fungování webu, design je uveden do souladu s rozložením.
HTML kódování
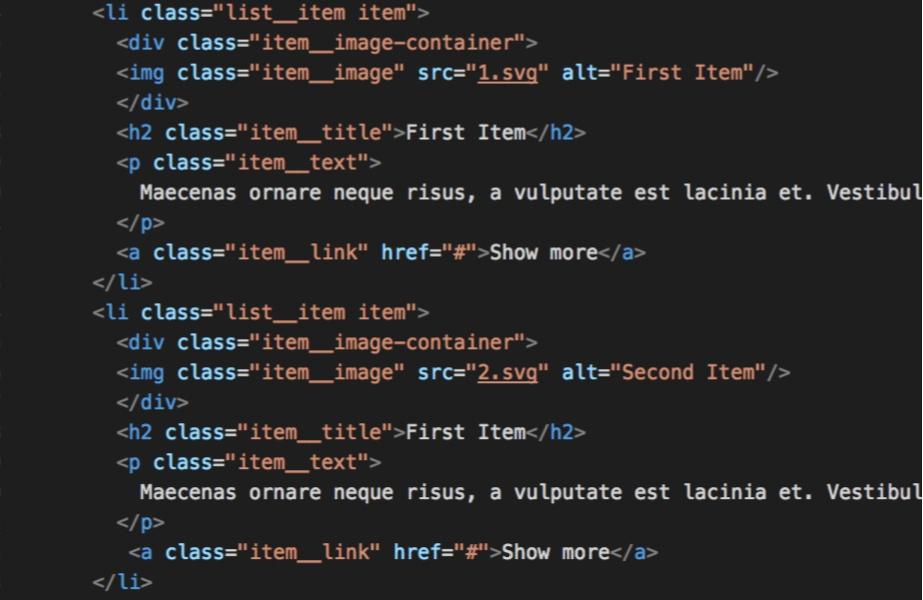
Prvním krokem je napsat základní HTML kód. Jakákoli webová stránka je vytvořena na základě HTML. Následně prohlížeč přečte kód a přeloží jej do toho, co vidíme na obrazovce.
Při psaní kódu návrhář rozvržení identifikuje celkovou logickou strukturu, naplánuje komponenty a vytvoří stránky pomocí vhodných notací. Všechny prvky jsou převedeny do html a uspořádány v hierarchickém pořadí, který určuje pořadí, v jakém se načítají a zobrazují.

Prostřednictvím speciálního meta tagu značka označuje typ kódování textu. Abychom pochopili, co to je a proč je to potřeba, udělejme malou odbočku. Kódování je specifická sada znaků, díky které jsou textové informace převedeny na datové bity a přenášeny do internetu. Je to druh tabulky, která stanoví shodu mezi písmeny abecedy, čísly, speciálními znaky a strojovými kódy.
Každému znaku v něm je přiřazen jedinečný digitální kód. Pro správné zobrazení textových informací na webové stránce musí server a prohlížeč používat stejné kódování. Za tímto účelem je na straně serveru nainstalován systém, který předem odešle do prohlížeče zprávu o kódování odesílané stránky. V opačném případě mohou místo textu nahradit nesrozumitelné hieroglyfy.
Hlavním parametrem, který odlišuje různé typy kódování, je počet bitů přenášejících jednu hodnotu. Například jedním bitem můžete zakódovat dva znaky, dva – čtyři, tři – osm. Každý přidaný bit zdvojnásobuje počet znaků dostupných pro kódování. Existují 8, 16 a 32bitové kódování. V současné době je nejběžnějším kódovacím systémem UTF-8.
Kaskádové šablony stylů CSS
HTML kód je zodpovědný za hlavní obsah a sémantiku, tvoří strukturu, „kostru“ webové stránky. A tady vizuální komponenty, tj. většina návrhových informací, jsou v CSS uchovávány odděleně od obsahu. Jedná se o další programovací jazyk, který používají vývojáři ke stylování prvků HTML, definujících vzhled stránky.
Pomocí CSS vytvoří specialista styl: popisuje pozadí, písmo, barvy, výplň. Styly se zapisují přímo do značek pomocí značky stylu nebo do samostatného souboru, který je integrován do HTML pomocí značky link s atributem rel=”stylesheet”. Díky tomu se vyhnete vícenásobnému popisování vzhledu jednotlivých prvků, zkrátíte kód a šetříte čas.
Je třeba poznamenat, že webové stránky vytvořené bez CSS částí vypadají úplně holé.
JavaScript
JavaScript je kód zodpovědný za dynamiku a implementaci interaktivních prvků. Tento jazyk rozšiřuje funkčnost webu a doslova ho přivádí k životu. Používá se k vytváření kreativních animovaných menu, rozbalovacích vyhledávacích formulářů, kontaktních formulářů s automatickým výběrem slov, počítadel návštěv a různých efektů. Pro JavaScript jsou k dispozici rozsáhlé knihovny funkcí, rozhraní API a zásuvných modulů, které vám umožňují řešit většinu webových problémů. Vývojáři píší nebo vyhledávají potřebné skripty a vkládají je do značek pomocí značky.

To znamená, že V procesu mnoha fází kódování je realizováno rozvržení nakreslené návrhářem: zdroj se stává dynamickým a dostává konečnou strukturu.
Potřebuje webdesignér znát kódování?
Nyní přejděme k otázce, zda by webový designér měl umět kódovat.
Bez ohledu na to, jak kvalitní a detailní je renderovaný layout, zůstává grafickým obrázkem. V podstatě se jedná o snímek webu, tzv. „mrtvé“ rozložení. Mnoho lidí říká: dokud není návrh vykreslen v prohlížeči, neexistuje.
Ve skutečnosti, i když rozložení nepoužívá dynamické prvky, může se velmi lišit od konečného rozložení stránky. K tomu často dochází kvůli nedorozumění mezi návrhářem a návrhářem rozvržení a absolutnímu nedostatku obecného porozumění kódování.
Bez znalosti HTML/CSS vytváří webdesignér rozvržení téměř naslepo, zcela nerozumí tomu, jak bude ten či onen objekt vypadat a zda jej lze z technického hlediska realizovat. To často vede ke vzniku projektů, které nejsou úplně praktické.
Chcete-li získat kompletní web s vynikající funkčností, musí grafik a návrhář rozložení pracovat ruku v ruce. A přestože se jedná o různé specialisty, z nichž jeden myslí více graficky, druhý na značky a třídy, musí mezi nimi plynule komunikovat.
Podpora pro různé prohlížeče založená na standardech kódu, optimalizovaný neredundantní kód, flexibilní značkování, sprite CSS – to není tak jednoduché. Je vhodné se naučit alespoň základy HTML/CSS. Není nutné umět psát kód sami, ale minimálně musíte pochopit, jak to funguje, a vzít v úvahu omezení standardů HTML. Je velmi vhodné zaměřit se na pravoúhlost dílů, porozumět mechanismům zobrazování různých prvků v prohlížeči, vzít v úvahu vlastnosti přestavovacích bloků na různých zařízeních a další nuance.

Tyto znalosti vám umožní:
- vyhnout se zbytečným problémům a úpravám;
- zlepšit efektivitu práce;
- přebírat složitější, rozmanitější úkoly;
- porozumět svým schopnostem a limitům rozvoje.
Výhody znalosti základního kódování
Abychom to shrnuli, zvýrazněme hlavní výhody pro webdesignera, který ví, jak psát kód:
- Velká hodnota jako specialista, soulad s požadavky trhu. Návrháři obeznámení s kódováním jsou vzácní. Patří mezi nejcennější personál, často se jim nabízí dobrá, zajímavá práce v profesionálních webových studiích. Kromě toho seznam požadavků na vysoce placená volná místa vždy obsahuje položku „znalost HTML/CSS“. A to je vynikající konkurenční kvalita na trhu.
- Efektivní komunikace s vývojáři a zákazníky. S vědomím nuancí základního kódování ví webdesignér, jak správně nastavit priority, racionálně vyhodnotit úkol a možnost jeho realizace. Chápe, které prvky lze kódovat a které ne, bere v úvahu všechna omezení a jemnosti a logicky nastavuje styly. To usnadňuje proces interakce s webovými vývojáři a umožňuje vám vytvořit projekt, který přesně odpovídá rozvržení.
- Úspora času na vývoj. Pokud designérovi vyhovuje kódování, jsou fáze návrhu a rozvržení dokončeny poměrně rychle, jedna po druhé. Práce jde efektivněji a je dokončena v kratším čase.
- Vytvoření logického návrhu. Po pochopení logiky rozvržení odborník nakreslí projektový projekt v souladu s ním. S tímto přístupem je okamžitě proveden optimální výběr stylů a uspořádání prvků vůči sobě.
- Prezentace informací v přístupné a jasné formě. Správné kódování pomáhá zlepšit dostupnost: usnadňuje navigaci, prezentuje informace vizuálně přitažlivým, jasným a stručným způsobem. Znalost kódu vám umožní porozumět všem aspektům, které je třeba vzít v úvahu, abyste vytvořili snadno dostupný zdroj.
- Svoboda animace. Pochopení technologií HTML, CSS a ještě více JavaScriptu, je pro designéry snazší vymýšlet animované prvky pro web.
- Vývoj adaptivního designu. Díky znalosti struktury adaptivního rozvržení může webový designér snadno nastavit logiku pro uspořádání prvků pro obrazovky různých rozlišení.
Layout dovednosti přispívají k rozvoji dynamického myšlení a pomáhají vyhnout se chybným rozhodnutím, která jsou v rozporu s logikou webdesignu. S jejich pomocí můžete navrhovat zajímavější, dynamičtější a elegantnější webové stránky, plně využívající možnosti moderních technologií.
Závěr
Layout nebo kódování v kontextu webdesignu – transformace webové stránky zobrazené v grafickém formátu do HTML podoby s propojením CSS. Připravený designový projekt je rozebrán na jednotlivé části a poté znovu sestaven pomocí HTML kódu a kaskádových stylů.
Jinými slovy, návrhář vytvoří stylovou příručku, která je následně převedena do kódua celý web je vytvořen z několika řádků kódu. A aby skutečně mohl posoudit složitost a proveditelnost úkolu, musí vědět, jak vše funguje. Vědět – ano, umět kódovat – není nutné. V práci to ale bude jistě obrovská výhoda.
Specialisté studia IDBI poskytují širokou škálu služeb, v rámci kterých jsou realizovány komplexní projekty na klíč. Všechny nuance a principy uspořádání jsou zohledněny ve fázi vytváření návrhového uspořádání, takže nejsou žádné problémy s implementací jakýchkoli prvků a funkčností hotového webu. Kontaktujte nás, řešíme úkoly různé úrovně složitosti. Profesionalitu našich zaměstnanců můžete zhodnotit v sekci „Portfolio“.















